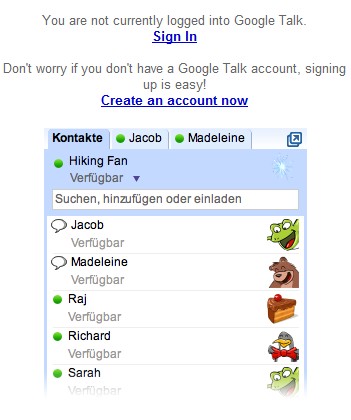
Пост будет интересен всем кто пользуется gtalk. Теперь его можно удобно открывать в боковой панели браузера. Так как я в основном пользуюсь Оперой, опишу довольно таки короткий процес того, как это сделать.
То же самое можно добиться конечно же и в огнелисе ( поздравляю с рекордом)
1. Запускаем оперу и заходим сюда: http://talkgadget.google.com/talkgadget/client
2. Жмем "Добавить страницу в закладки"
3. В появившемся окне жмем по кнопочке подробнее и ставим галочку напротив "Отобразить на панели"
4. Открываем панель и наблюдаем в самом вверху новую кнопочку 5. Вводим логин и пользуемся ;)
5. Вводим логин и пользуемся ;)
Мультилогин для аккаунта на google/gmail/...
Автор: truebloger на 19:37 Теги: вебмастеру, firefox, googleНаверняка те кто занимается сайтами, блогами, seo и подобными вещами в сети, имеет не один аккаунт в google. Согласитесь, не удобно все время выходить из одного аккаунта и входить в другой. Все это занимает время и не доставляет никакого удовольствия.
Сегодня я нашел один приятный скрипт для тех кто пользуется Firefox - "Google Account Multi-Login", который может упростить переключения между несколькими аккаунтами.
Ниже на скриншоте видно как это выглядит.

Установка:
1. Для начала нужно установить дополнение Greasemonkey
2. Перезагружаем Firefox
3. Заходим на страничку скрипта и жмем на кнопку "Install this script" справа
4. Появляется окно от Grasemonkey, где нужно подождать несколько секунд и затем нажать "Начать установку"
5. Готово :)
Сегодня я нашел один приятный скрипт для тех кто пользуется Firefox - "Google Account Multi-Login", который может упростить переключения между несколькими аккаунтами.
Ниже на скриншоте видно как это выглядит.

Установка:
1. Для начала нужно установить дополнение Greasemonkey
2. Перезагружаем Firefox
3. Заходим на страничку скрипта и жмем на кнопку "Install this script" справа
4. Появляется окно от Grasemonkey, где нужно подождать несколько секунд и затем нажать "Начать установку"
5. Готово :)
[HTML/CSS] Устранение рамки с активной ссылки
Автор: truebloger на 14:06 Теги: вебмастеру, советы, html/cssПришло время более коротких постов, которые думаю будут появляться немного почаще.
Сегодня один небольшой хак для устранения точечной рамки с активной ссылки, для тех кто не совсем понял о чем я, смотрим на скриншот.

Для того чтобы эта рамка исчезла, нужно добавить несколько строк в css-файл Вашего дизайна.
Находим или создаем стиль для ссылки:
a{...}и допишем туда три строки: (работает во всех популярных браузерах)
a {Возможно для кого эта точечная рамка и нужна, но мне она как-то не нравиться...
-moz-outline:none;
outline:none;
ie-dummy:expression(this.hideFocus=true);
}
Из гугл ридера:
- Полезный Firefox плагин для тех кто качает с rapidshare.com и filefactory.com
- Скриншоты Windows 7
- Идем на новый рекорд Firefox Download Day 2008
Метки Technorati: html, css, design

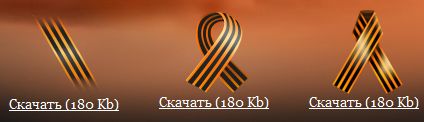
На сайте есть три варианта ленточки:

Добавить ленту не к логотипу, а просто в угол сайта(как на моем блоге). Для этого нужно после тега <body> разместить следующий код:
Для левого угла:
<nolayer>Для правого угла:
<div id="lenta" style="position:absolute; top:0; left:0;">
</nolayer>
<a href="http://tipomnish.ru/"><img border="0" src="http://truebloger.googlepages.com/9ma2y.gif" align="left" /></a>
<nolayer>
</div>
</nolayer>
<nolayer>
<div id="lenta" style="position:absolute; top:0; right:0;">
</nolayer>
<a href="http://tipomnish.ru/"><img border="0" src="http://truebloger.googlepages.com/9may.gif" align="right" /></a>
<nolayer>
</div>
</nolayer>
Подписаться на:
Комментарии (Atom)
